SyncMe Documentation
In today's digital world, creating a strong online presence is essential for professionals looking to showcase their expertise and engage with their audience. Medium has become a popular platform for sharing insightful articles and building a personal brand. However, managing multiple platforms can be time-consuming and cumbersome.
That's where SyncMe comes in.
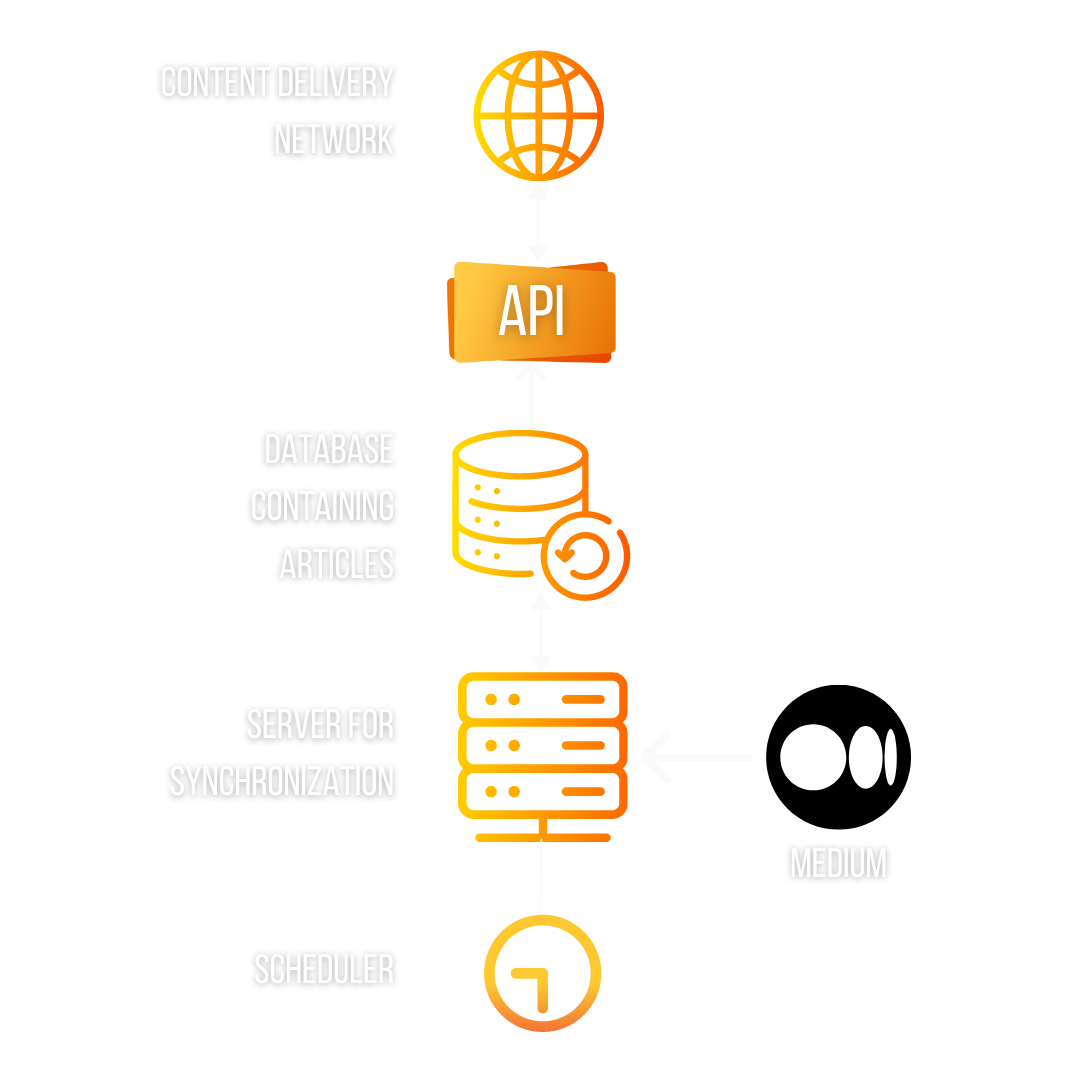
We have developed a cutting-edge service that simplifies the process of syncing your Medium articles to your portfolio website. With our powerful infrastructure hosted on the cloud, including databases and servers, we ensure a seamless and efficient synchronization experience.
How does SyncMe work?

Our intelligent servers periodically scan your Medium account for newly published articles. As soon as a new article is detected, it is automatically added to our secure and reliable database. This process eliminates the need for manual updates, saving you time and effort.
SyncMe goes a step further by providing you with custom-made API endpoints tailored to your specific needs. These API endpoints can be seamlessly integrated into your website's frontend/backend, allowing you to showcase your Medium articles in a visually appealing and engaging manner.
Our API will be served via a Content Delivery Network (CDN), which will redirect requests to the nearest server, cache frequent API calls, and reduce latency.
There are some common endpoints that are used by everyone. So let's have a look at each of them!
Common API Endpoints
GET /sync
- By hitting this endpoint, you can sync your articles on demand.
- It returns a list of new articles' ids, their count, latest article's title and the time when it was published.
- If no new articles are found, an additional attribute called
messageis also returned.
Our server automatically syncs up your articles on a periodic basis, so you don't have to use this endpoint. But in some rare cases, usually for testing, if you want to instantaneously sync up your articles, use this endpoint from your backend
GET /articles?start={start_key}
- This endpoint returns a list of article-related info in chronological order, starting from the most recent post to the oldest.
- It returns 30 posts at a time.
- To get the next 30 posts, call this endpoint with the query string parameter
called
start. Set the value of thestartparameter equals to the value ofnextattribute, inside "paging_options", from the previous response.
You can use this endpoint to implement pagination in the frontend.
GET /articles_by_tag/{tag}?start={start_key}
- This endpoint returns a list of articles, with the given tag.
- The number of articles returned may vary in each call.
- To get the next sequence of articles, call this endpoint with the query string parameter
called
start. Set the value of thestartparameter equals to the value ofnextattribute, inside "paging_options", from the previous response.
You can use this endpoint to implement pagination in the frontend.
GET /article/{article_id}
- This endpoint returns the article-related information in the JSON format, for the given
article_id. - This will contain attributes such as id, title, subtitle, published datetime, word count, claps count, voters count, tags, reading time, and preview image url.
GET /article/{article_id}/html?fullpage={bool}
- This endpoint return the Medium Article in the plain HTML format.
- This HTML output can be stylized according to your company's brand, using custom CSS.
- This endpoint accepts an optional query string parameter called
fullpageof boolean type (true/false). - If
fullpage=true, then HTML output will be an entire webpage, containing head, title, body, meta tags, etc ... - if
fullpage=false, then only the HTML output inside body tag is returned.
You can learn more about the output of this endpoint in this article.
fullpage = Truefullpage = FalseGET /article/{article_id}/markdown
- This endpoint returns the Medium Article in the Markdown format.
GET /article/{article_id}/content
- This endpoint returns the textual content of the Medium Article.